
今回は、ブログ初心者がまず悩む
WordPressで何をするかを記事にしました。
本記事では以下の内容を解説します。
本記事の内容
- WordPressの初期設定方法
- ASPサイトへの登録
- Google分析ツールの設定

って思っているかもですが、図を多めにして
見ながらやればできるように説明しますので
安心てください。
まだ、WordPressブログを登録していない方は、こちらの記事を見ながらやって見てください!
>>【たった10分】誰にでもできるWordPressブログのはじめ方5ステップ
目次
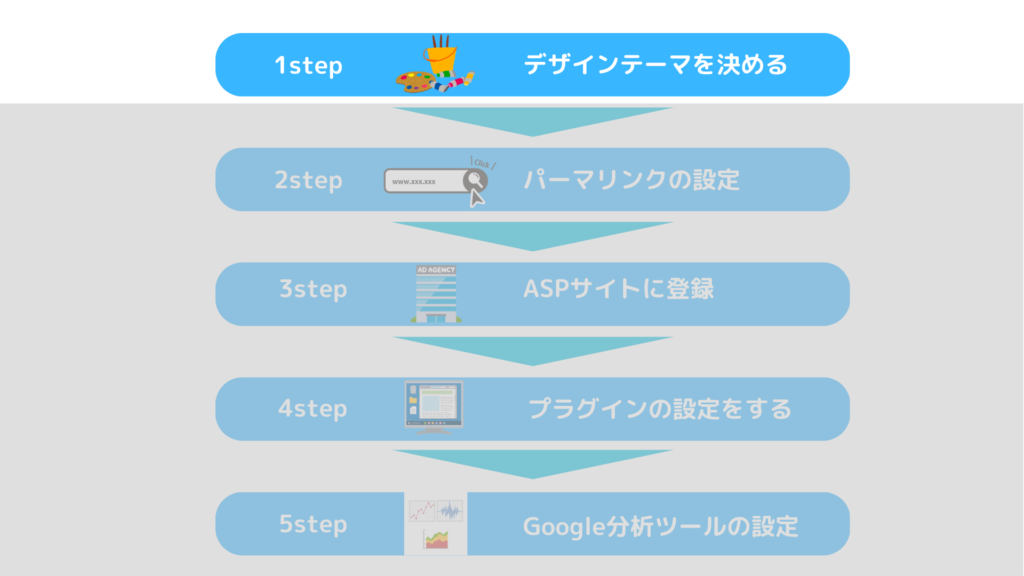
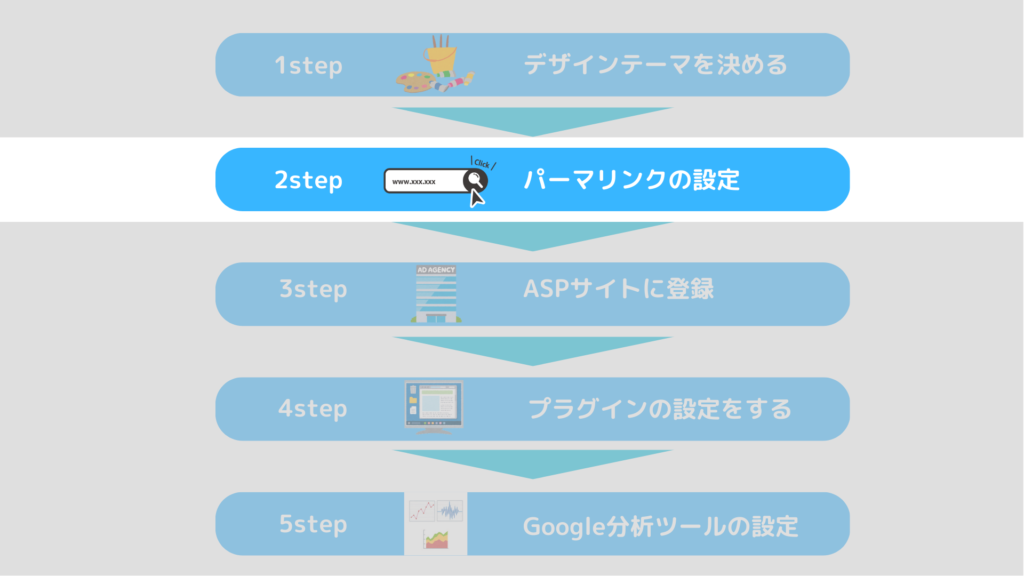
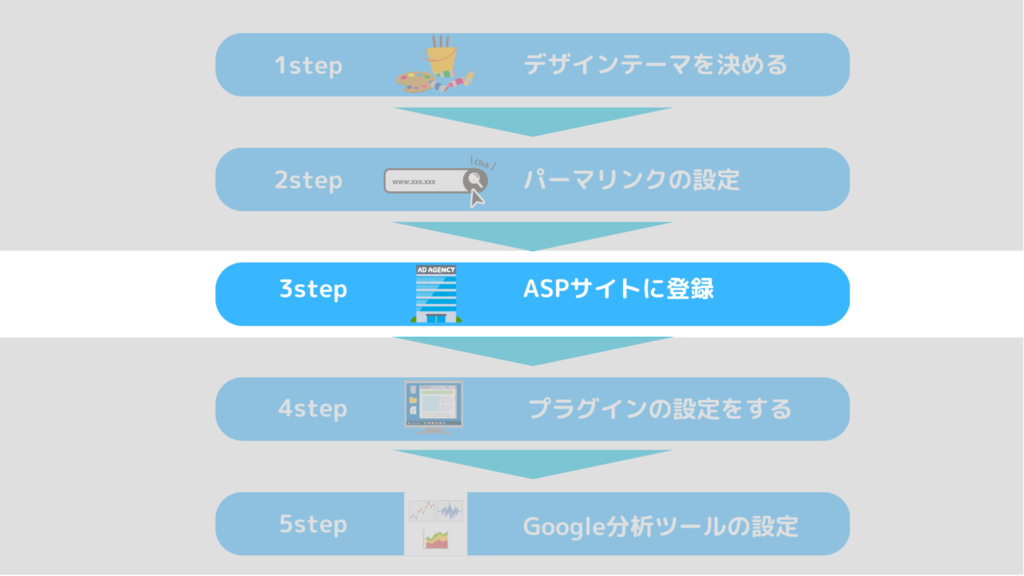
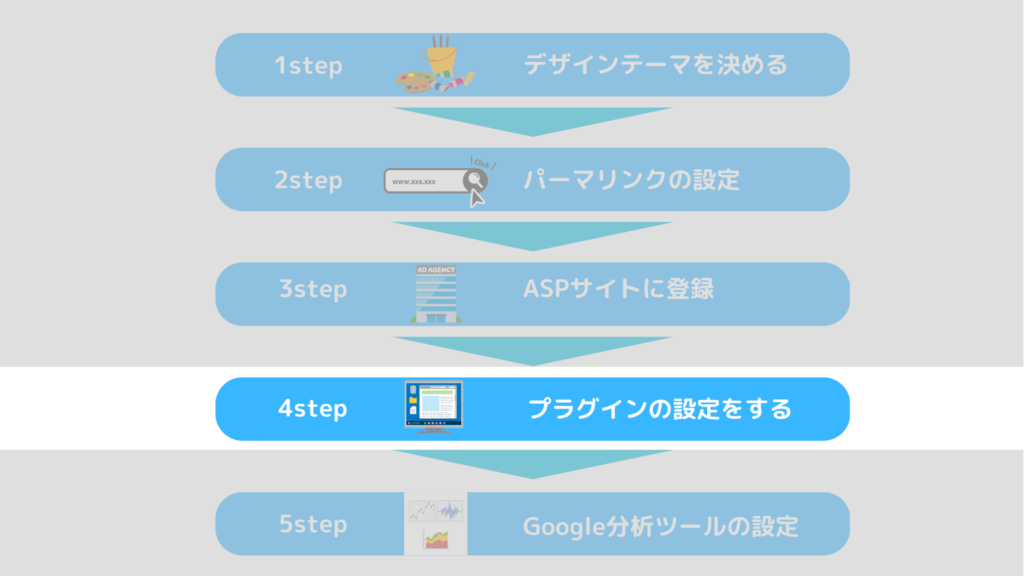
WordPress初期設定方法 5step

それでは、WordPressの初期設定について説明していきます。
やる内容は上の5項目!
言葉の意味がわからなくてもやることは単純なので安心してください。
1step デザインテーマを決める

テーマとはブログ全体のデザイン設定のこと
導入するだけでブログの見た目やデザインを
簡単に変更することができる便利機能。
HTMLやCSSの知識も必要ありません。
ブログで稼ぐなら有料テーマ一択です!
テーマには無料と有料のテーマがありますが、結論から言うと稼ぐなら有料テーマ一択です。

もちろん、無料テーマでも稼ぐことができます。
ではなぜ有料テーマなのかというと、例えるなら下のよう
・無料ブログ:下道をカーナビなしでゆっくり運転する
・有料ブログ:高速道路をカーナビありで早く運転する
こんなに違いがあります。
有名ブロガーの方達のほとんどが有料テーマです。
僕も最初は無料(Cocoon)の方がお得じゃんと考えていました💦
でも、ブログを作成していくうちに・・・
おしゃれなデザインにできないなぁ
ブログの読み込みスピードが遅いなぁ
自分でHTMLやCSSを書くの大変
と、悩みが出てきて、、、
決め手となったのは、
有名なブロガーさんたちはみんな有料テーマだったこと。
ブログをいじるにしても、ネットで調べる際に出てくるのは有料テーマの方法ばかり
作成の効率アップを考え、有料テーマを購入しました。
経験者の方たちも、みんな
「最速で稼ぐなら最初から有料テーマ一択」とのこと
そして有料テーマを選ぶなら、コスパ最強の「AFFINGER」を選べば間違いなし!
AFFINGERは有名ブロガーの方が多く使用している大人気テーマ。
AFFINGERの導入は簡単!10分ほどでできます。また、デザインや特徴はこちらの公式サイトから見てください。
また、AFFINGERの導入方法や使い方は、後日記事を書く予定なのでお楽しみ♪
2step パーマリンクの設定

テーマを決めたら、次はパーマリンクの設定です。
パーマリンク:「記事URL」のこと。
例えば、この記事のURLは「https://akinama-log.com/initial_setting_of_wordpress」ですが、最後の「initial_setting_of_wordpress」がパーマリンクの部分です。
WordPressの初期段階ではこの最後の部分が
「https://akinama-log.com/?p=1234」のようになっていて、何の記事か分かりづらいんです。
そこで、設定を変更」すると読者に見やすい
URLにできます。
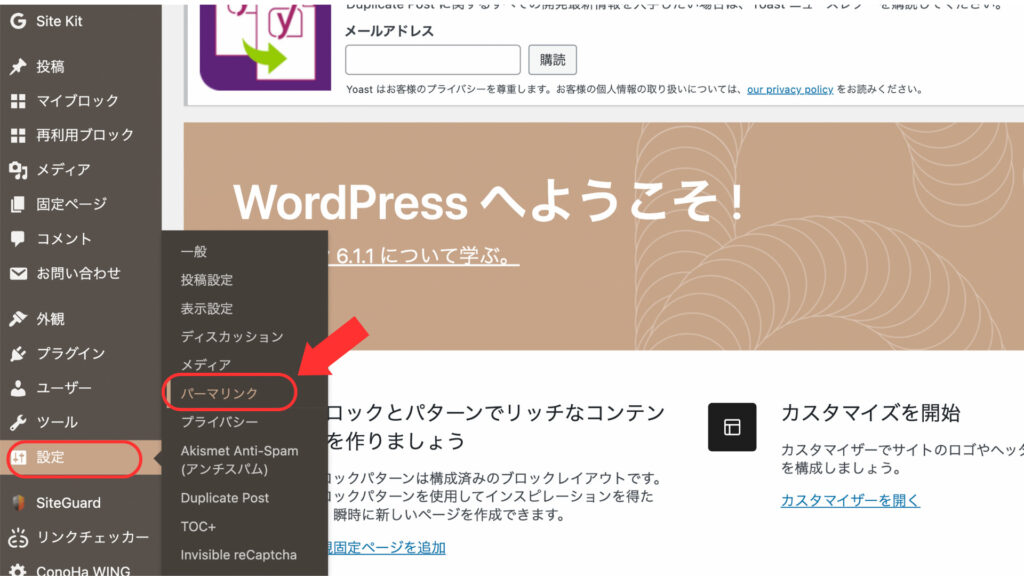
パーマリンクの設定方法は簡単で、
WordPressブログの「ダッシュボード」から『設定』→『パーマリンク設定』に進みます。

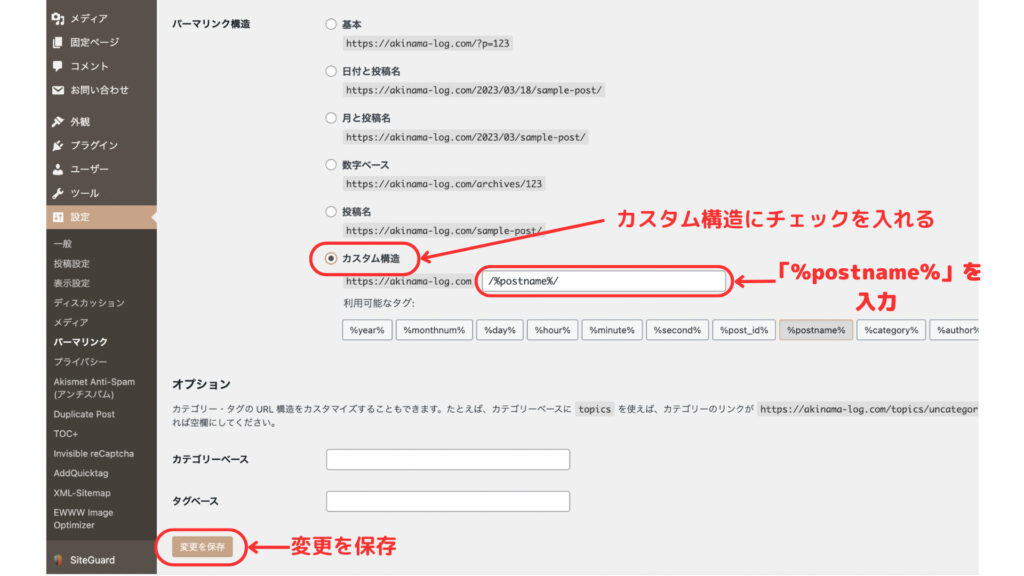
そして『カスタム構造』にチェックを入れて、右の空欄に「/%postname%」を入力して、『変更を保存』すれば完了!

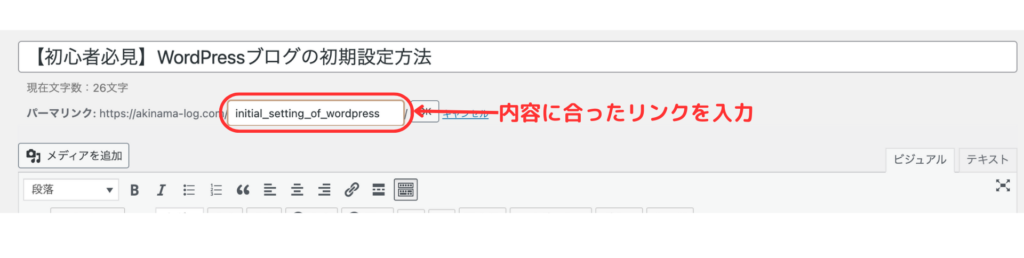
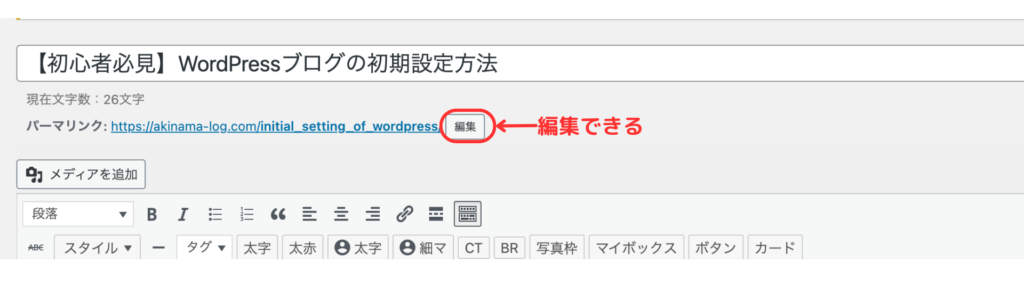
パーマリンクの変更は、「投稿の編集」画面のタイトル下のパーマリンクから『編集』をクリック。

すると入力欄が出るので、内容に合ったURLになるように文字列を記入して『OK』を押せば完了です。

文字列は英数字にしましょう。
日本語で入力すると文字化けしてURLが長くなってしまいます。
3step ASPサイトに登録

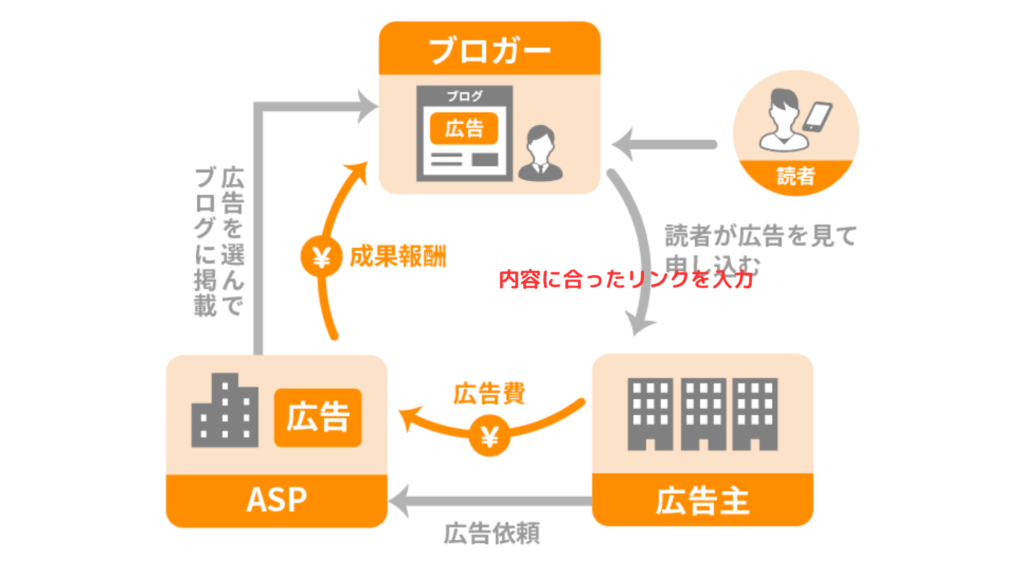
ASPサイトとは、ブログで稼ぐために広告を
紹介してくれるサイトのことです。
広告を使って稼ぐことは「アフィリエイト」と言って、ブログで紹介して、広告から商品が売れたら報酬をもらう仕組みになってます。

上の画像のように、ブロガーが企業(広告主)の商品やサービスを紹介して、そこから申し込みが入ったらASPを仲介して報酬がもらえると言うことです。
ASP(アフィリエイトサービスブロバイダ)・・広告主(商品やサービスを売りたい企業)とブロガー(宣伝をして商品やサービスを売ってくれう人)をつないでくれる仲介業者さんです。
しかし、ASPサイトは60以上あり、全てに登録するのは大変です💦
そこで初心者が登録しておくべきASPサイトを5つ厳選しました!
- A8.net:国内最大手のASPサイト。記事数0でも登録可能
- もしもアフィリエイト:同じく大手サイト。記事数0でも登録可能
- バリューコマース:大手サイトで幅広いジャンルに精通
- afb:どのジャンルでも無数の広告がある。
- アクセストレード:金融ジャンルに最も強い。
上記5つのサイトは、すべて登録するのがおすすめ!
全て無料で、簡単3分で登録が可能です。
それぞれのサイトで掲載されている広告が違うので、すべて登録しておくことで、紹介できる商品・サービスの幅が広がります。
つまり、稼げる可能性が高まると言うことです!
僕も含め有名ブロガーさん達も全員いろんなサイトに登録しているので、最低でも上記5つは登録しておきましょう!
ちなみに、たまにサイトの審査に落ちてしまうことがありますが、何度でも登録申請ができるので焦る必要はありません。
記事を増やして何度でも申請して見てください。
4step ASPサイトに登録

次に設定するのはプラグインです。
簡単に言うとWordPressの拡張機能のこと。スマホに例えるとアプリ。
写真加工とか自分でやると大変ですけど、アプリを使うと一瞬で綺麗にできますよね。
プラグインも同じで、導入するとブログ運営がめっちゃ楽になります。
ただ、スマホアプリと同じで無数にあり、入れすぎると重くなってしまうデメリットも・・・。
そこで、最低限入れておくべきプラグインを紹介します!
最低限入れておくべきプラグイン
- Akismet Anti Spam【スパム防止】
- EWWW Image Optimizer【画像圧縮】
- XML Sitemaps(旧Google XML Sitemaps)【サイトマップ作成】
- Contact Form 7【お問い合わせフォーム】
「なんじゃこりゃ!」って感じですよね。いきなり意味がわからないって気持ちわかりますw
ただ、この4つはブログを稼ぐために、必要なプラグインなので導入していきましょう。
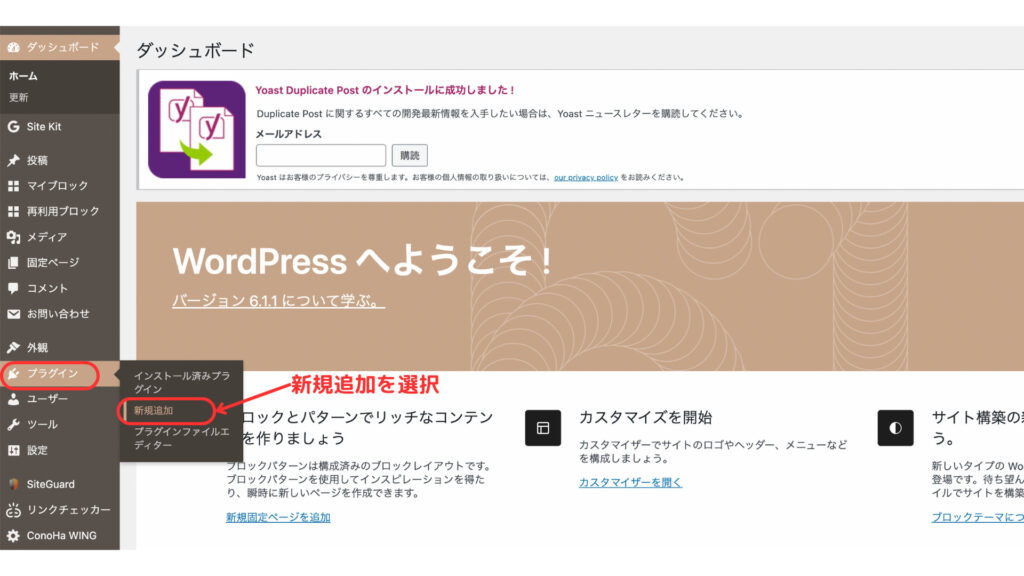
プラグインの導入は簡単で「ダッシュボード」から『プラグイン』→『新規追加』と進み、

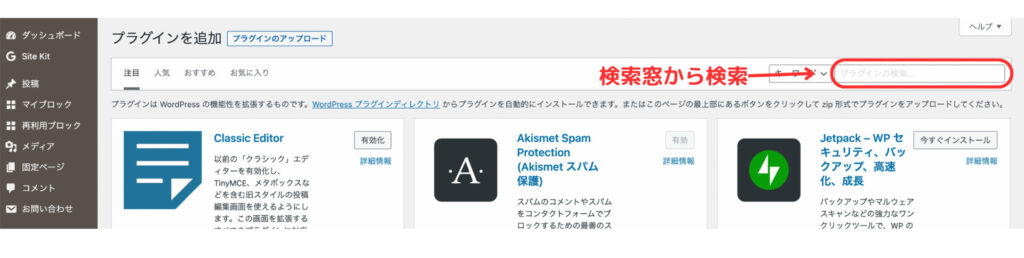
検索窓からインストールしたいプラグイン名で検索。

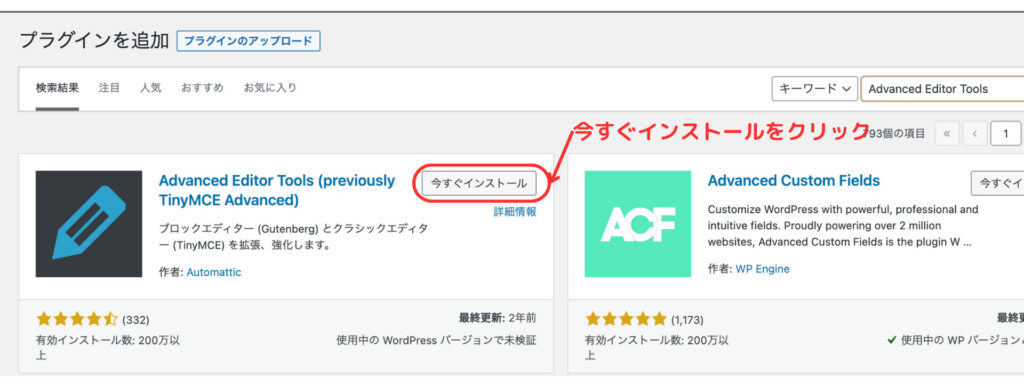
インストールしたいプラグインを見つけたら『今すぐインストール』→『有効化』とクリックすれば完了です!

5step Google分析ツールの設定

ついに最後の設定です。もう一踏ん張り自分のペースでがんばりましょう!
ここからは、外部のツールのGoogleアナリティクスとGoogleサーチコンソールの設定をしていきます。
GoogleアナリティクスとGoogleサーチンコンソールとは何かと言うと、
- 自分のブログに何人きてくれたか
- どのような人がきてくれたか
- どんなキーワードで検索してきてくれたか
このようなことを自動で分析してくれるとっても便利なツールです。
ですが、見にくる人が増えたからの分析ツールですので、後回しでもOK。まずは記事執筆に集中しましょう!
Googleアナリティクスの導入
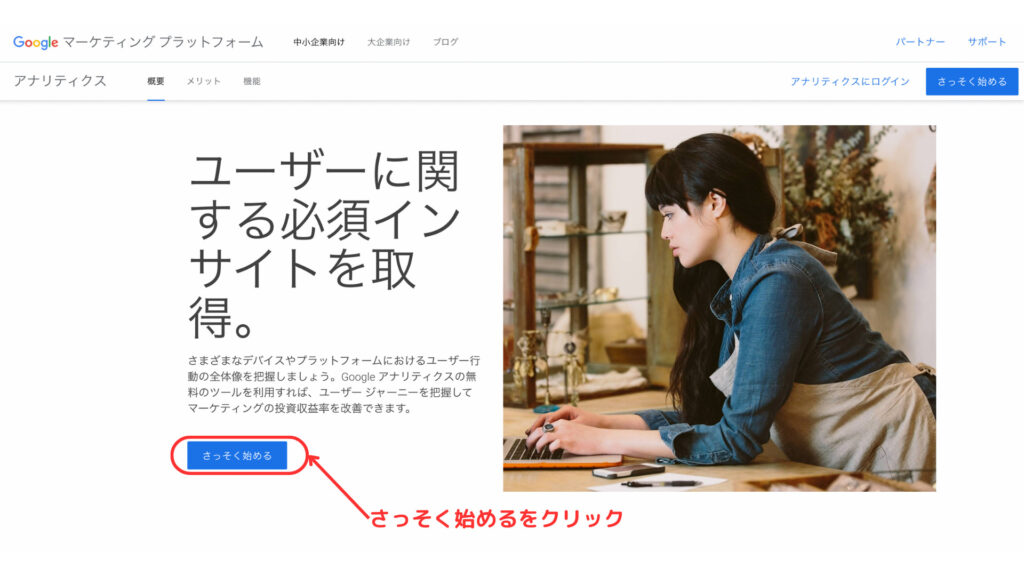
Googleアナリティクスの導入は簡単で、まず「Googleアナリティクス」の公式サイトにアクセスし『さっそく始める』をクリック。
※導入にはGoogleアカウントが必要なので、まだの方はアカウント作成からどうぞ。

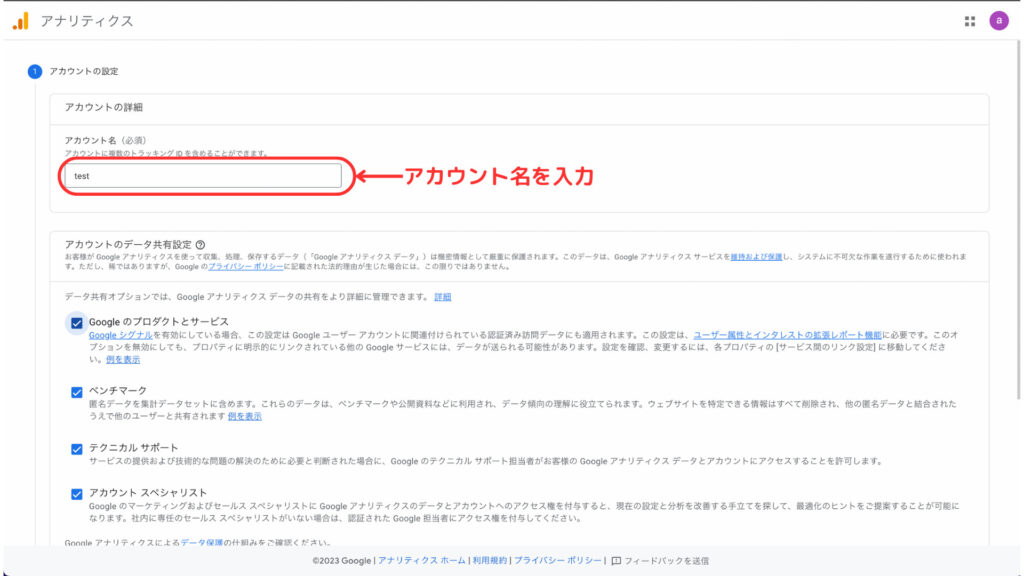
アカウント名を入力し、その下にあるチェック項目を全てチェックし、『次へ』に進みます。

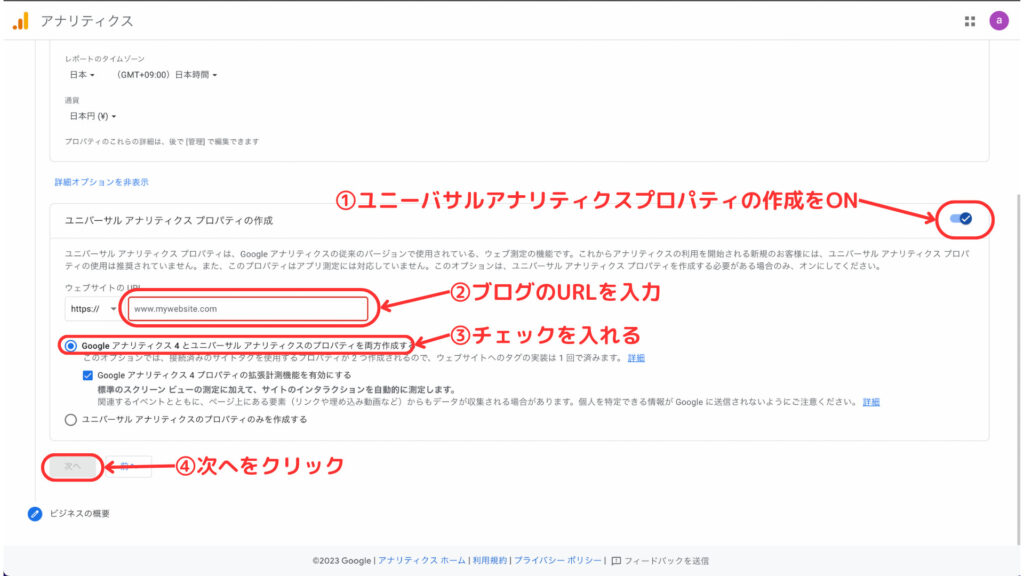
①『ユニバーサルアナリティクスプロパティの作成』をオン
②『ブログのURLを入力』
③『Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する』をチェック
④『次へ』

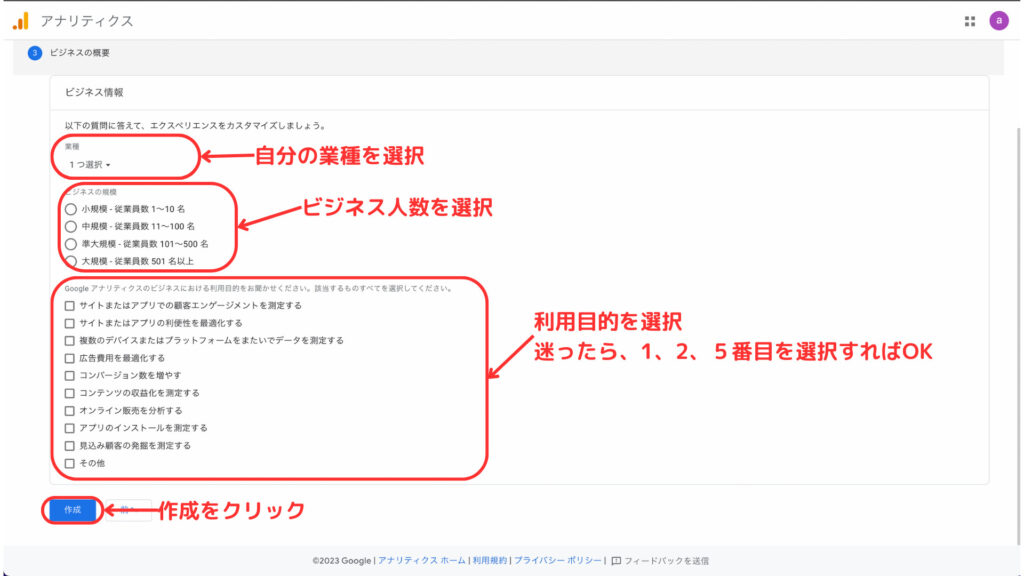
該当するビジネス情報をチェックし『作成』を押しましょう。

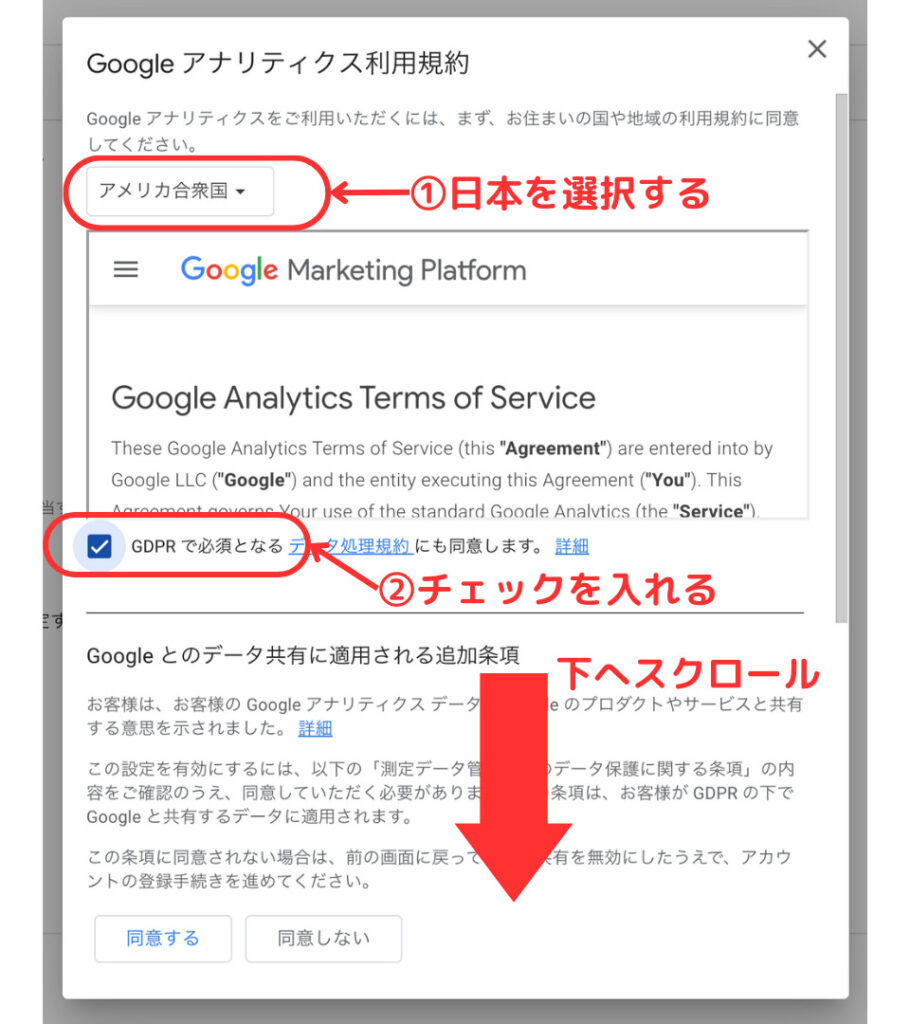
利用規約に同意をします。
①日本を選択し、②『同意します』にチェックを入れたらさらに下にスクロール。

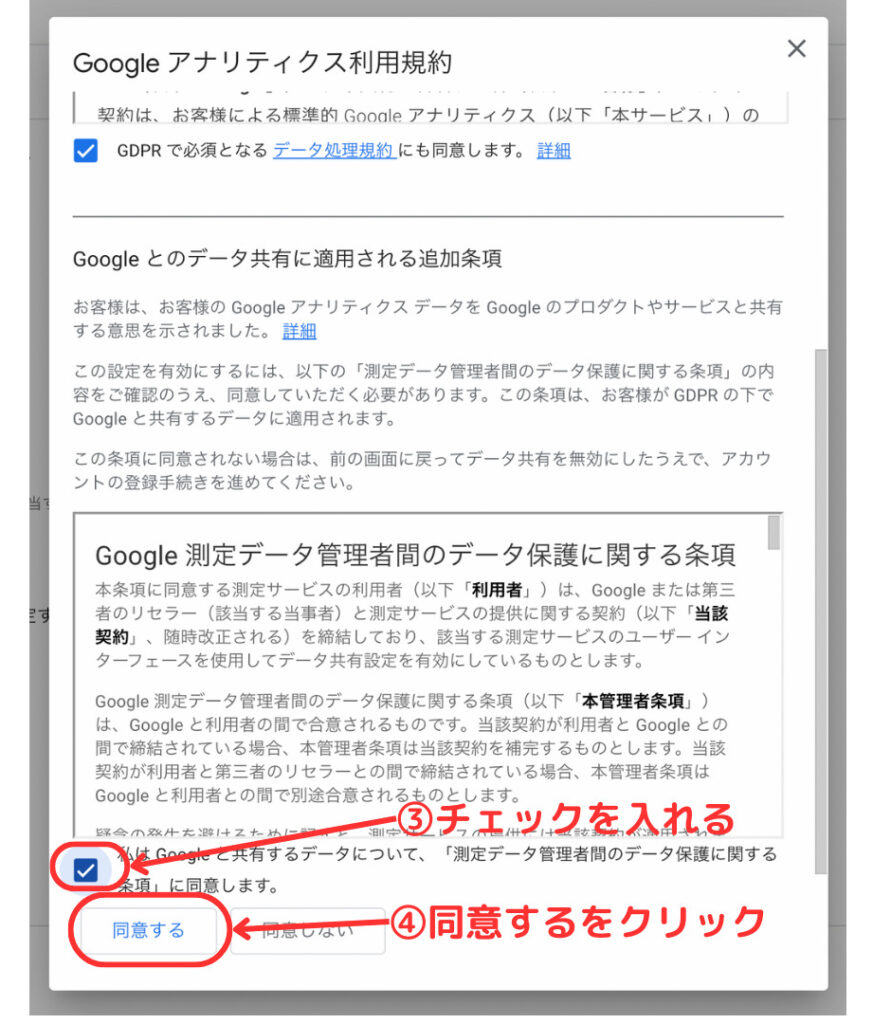
もう1つの同意事項があるので、③チェックを入れて④『同意する』をクリック。

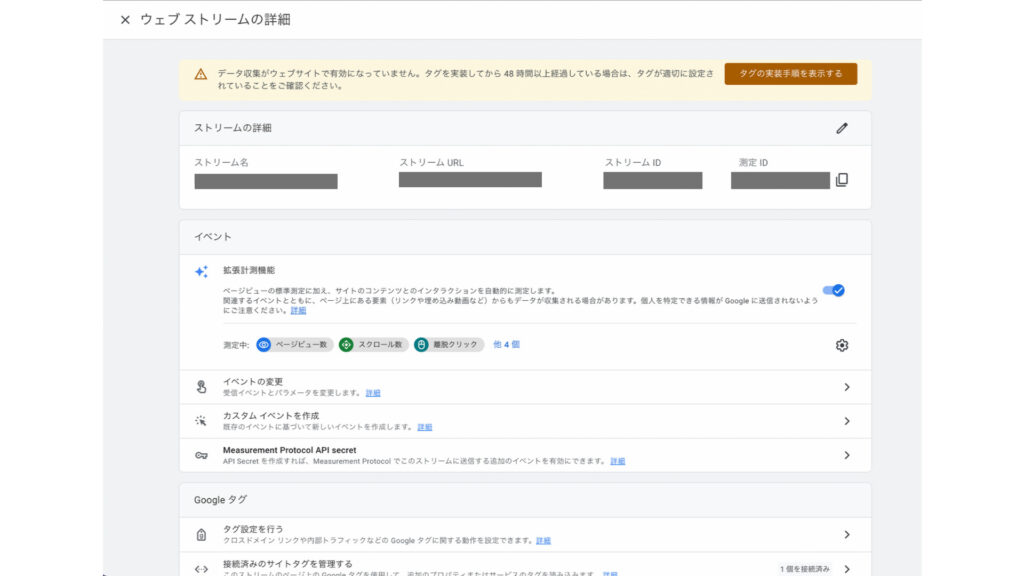
すると画面が「ウェブストリーム詳細」に移行します。これで登録完了。

ここから先もこの「ウェブストリーム詳細」画面を使用するので、必ず開いたままにしておいてください!
もし閉じてしまった場合は、検索窓に「ウェブストリーム」と入力するとウェブストリームの画面が開きます!
次はアナリティクスをブログに紐付けていきます。
テーマにより導入方法が異なるので、今回はCocoon(無料テーマ)とAFFINGER(有料テーマ)の2つの方法を解説していきます。
◆AFFINGERで紐づける方法
まずは、アフィンガーでの設定方法を解説していきます。
Googleアナリティクスの「ウェブストリームの詳細」画面を開きます。
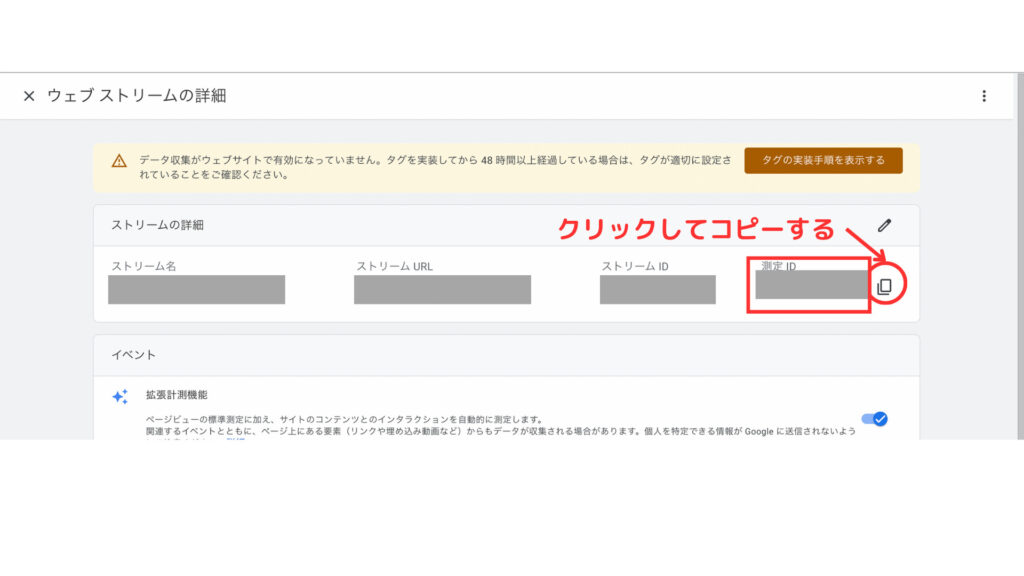
開いたら、画面右上の「測定ID(Gー◯◯◯)」をコピーします。
※コードの右側をクリックすると、コピーできます!

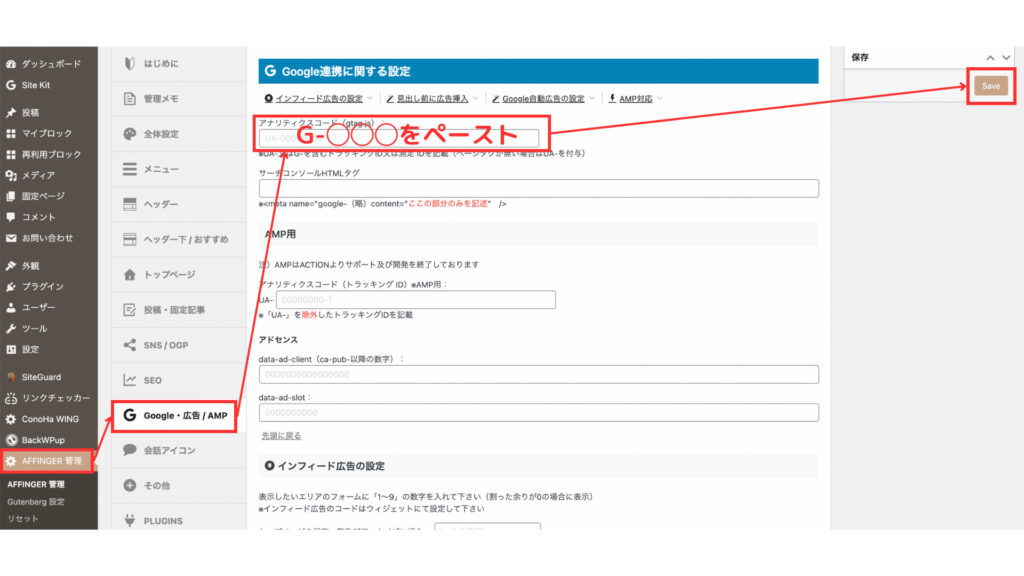
コピーできたら、WordPressにログインして、管理画面を開きます。
画面左下の「AFFINGER管理」→「Google・広告/AMP」をクリック。
「アナリティクスコード」に、先ほどコピーした「測定ID(Gー◯◯◯)」をペースト。
最後に「Save」をクリックしで変更を保存したら、完了です!

設定が完了したらGoogleアナリティクスで確認して見ましょう!
◆Cocoonで紐付ける方法
ここでは、コクーンでの設定方法について解説していきます。
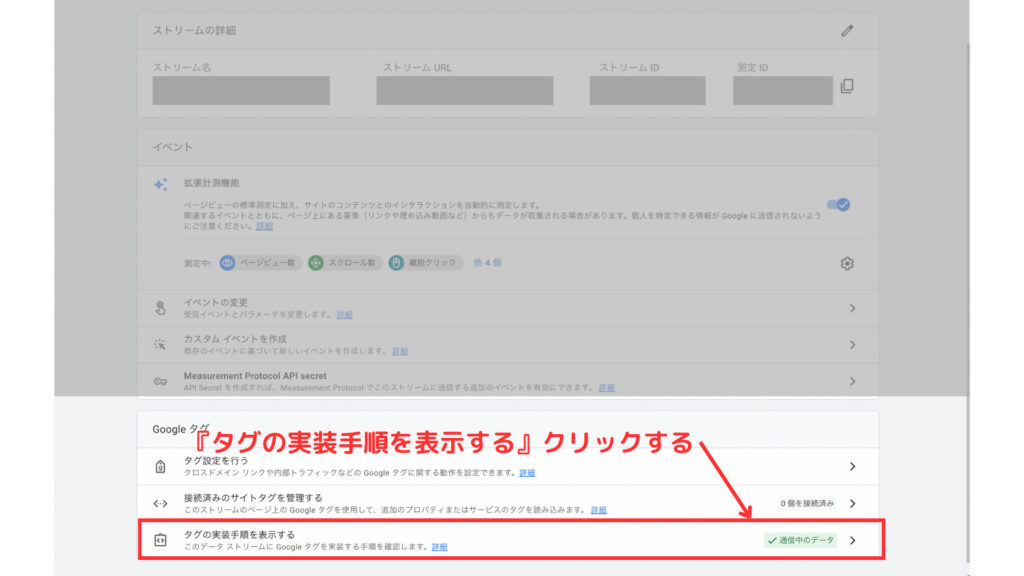
Googleアナリティクスの「ウェブストリームの詳細」画面を開きます。
開いたら、画面下のタグの実装手順を表示する」をクリック。

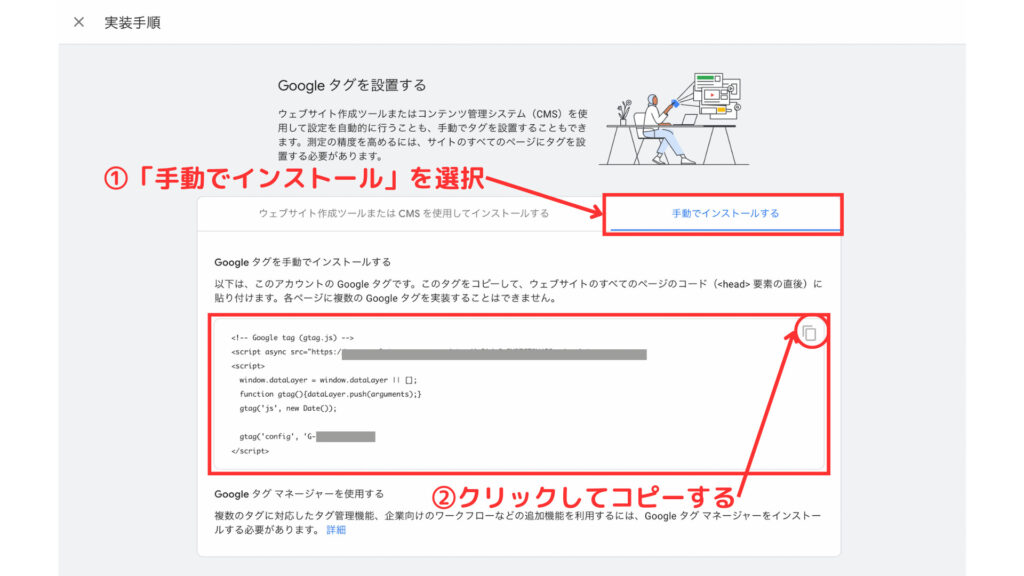
すると、実装手順ページが開くので、①「手動でインストールする」をクリック→②「コピーマーク」をクリック

コピーできたら、WordPressにログインして、管理画面を開きます。
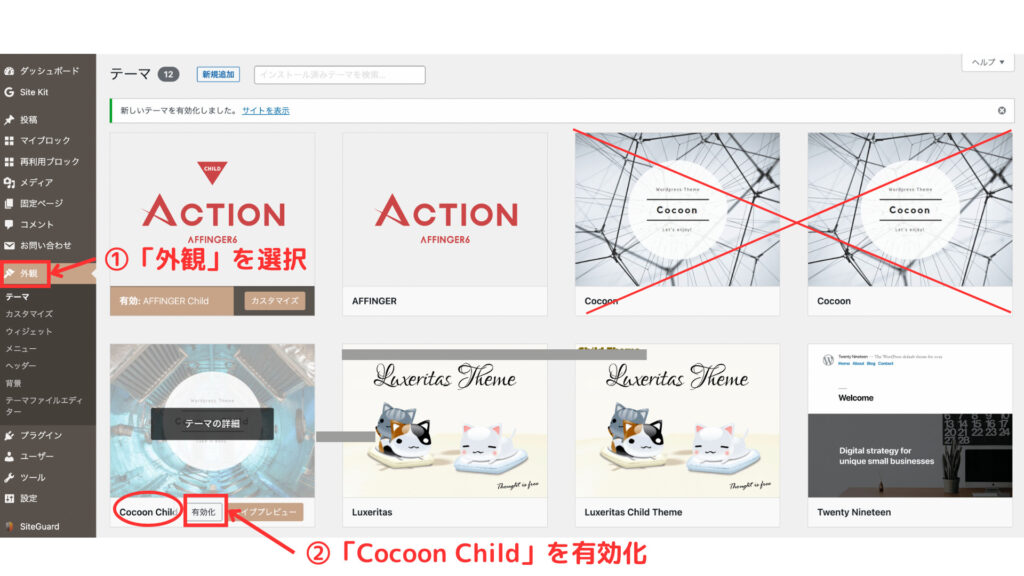
開いたら、テーマ「Cocoon」を有効化していきます。
画面左の①「外観」→②Cocoon Childの「有効化」をクリック

ここで、有効化するのは「Cocoon Child」!!
間違って「Cocoon」を有効してしまうと、テーマのバージョンUPの際に、データが吹っ飛んでしまいます。
必ず「Cccoon Child」を有効化しましょう!
下画像のようになればOK

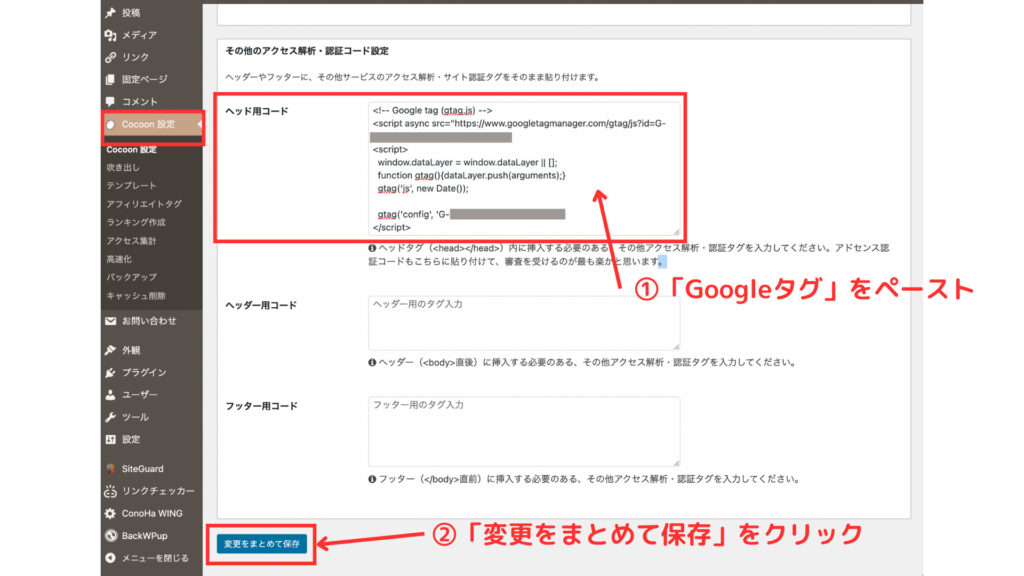
次に、①「Cocoon設定」をクリックし、②「アクセス解析・認証」をクリックします。

下へスクロールしていくと、ヘッド用コードを入れる部分が出てくるので、
①「ヘッド用コード」に先ほどコピーした「Googleタグ」をペーストし、
②「変更をまとめて保存」をクリックしたら、完了です!

設定が完了したら、最後のステップGoogleアナリティクスで確認をしていきましょう。
Googleサーチンコンソールを導入
いよいよ最後にサーチコンソールを導入しましょう。「サーチコンソール」とは、次のように定義されます。
Google 検索結果でのサイトのパフォーマンスを監視、管理できる Google の無料サービスのこと
(引用元:Search Consoleヘルプ)
具体的には「どのキーワードからどの記事が読まれているか」、「どのキーワードの何番目に記事がランクインしているか」を分析し、あとは「記事をグーグルにインデックスさせる」ことなどもできます。
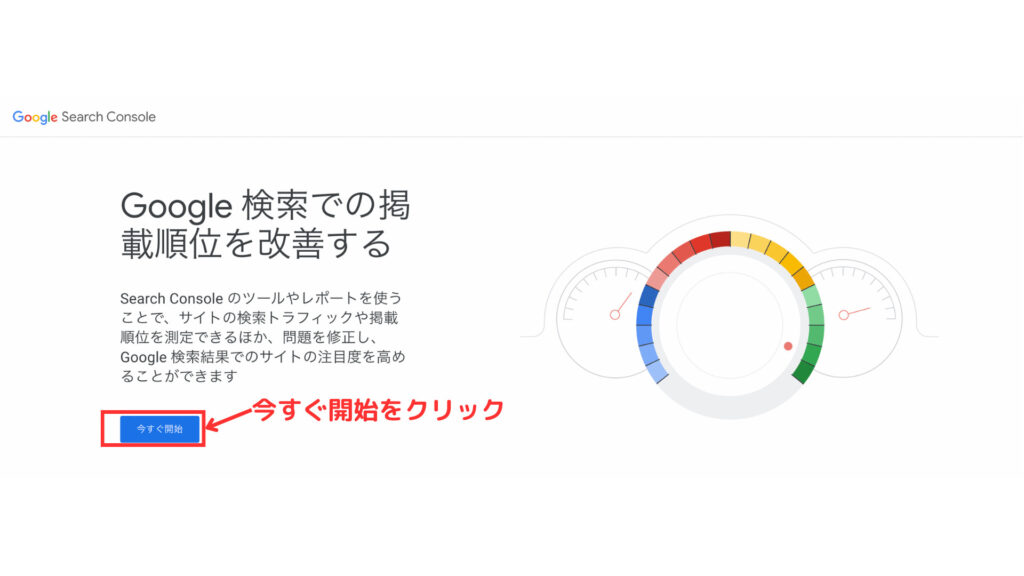
サーチンコンソールの導入はアナリティクスよりも簡単で、まずはサーチンコンソールの公式サイトにアクセスして『今すぐ開始』をクリック

このときログインするアカウントは、Googleアナリティクスのアカウントと同じにしてください。
「ドメイン」か「URLプレフィックス」どちらかのプロパティを選択してくださいと表示されるので、右側のURLプレピックスにブログURLを入力します。

ブログURLを入力し終わったら「続行」をクリックし、「所有権を自動確認しました」と表示されたら導入完了です。
プロパティに移動をクリックし、さっそくサーチンコンソールの画面を開いて見ましょう!
まとめ
以上で初期設定は完了です。
WordPressの作成から、初期設定まで本当にお疲れ様でした。
ブログで稼ぐことを目的とするなら、WordPress一択です。
無料ブログで稼ぐことは芸能人くらいしか、初めからインフルエンサーでないと無理だと思います。
その点、WordPressブログであれば、自由に作ることができ、広告も自由に貼れます。
デメリットがあるとすれば、毎月お金がかかること。
それでも、1ヶ月数百円ですので、すぐに回収できます。
お金をかけてブログを開設するのであれば、なるべく安く、使い勝手もいい、そして大手で安心の3拍子そろった「ConoHa WING」がおすすめ!